Tutorial: Vector 3D Triangle Effect
- Author: Freepik.com
- Program: Adobe Illustrator
- Difficulty: Intermediate
- Topics Covered: Shape Building, Linear Gradients, Blending mode
- Estimated Completion Time: approx. 45 minutes
Step 1 : Create the Document.
Let´s create an 800 x 800 pixels document (cmd + N) as an example! We recommend that the artboards size remains relatively small because if not the software could crash under too much information.
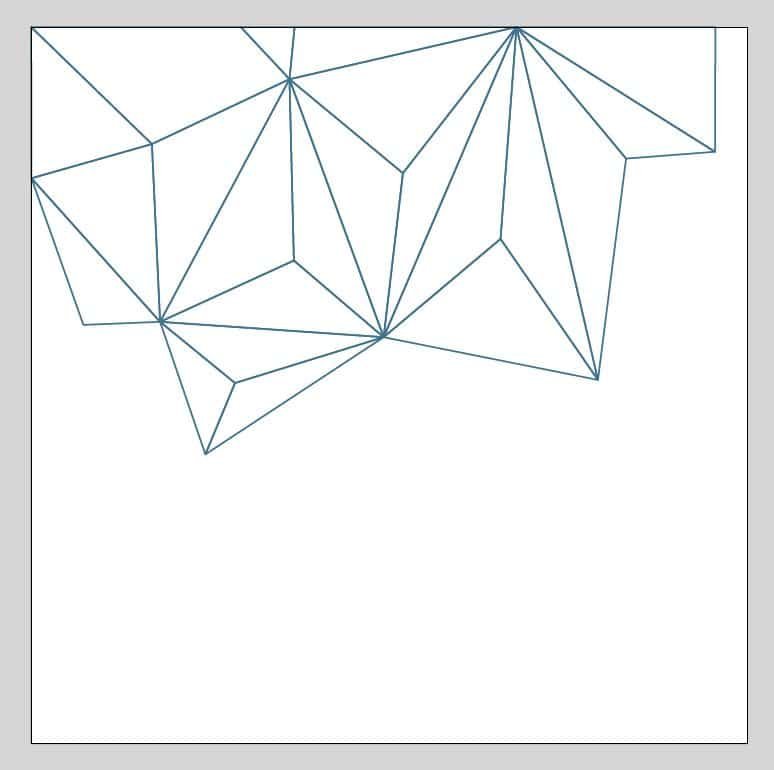
Step 2 : Construct the Triangles.
To avoid mistakes, you have to create multiple layers (cmd + L). In the first layer you can start creating the first triangles. The shapes must be exaggerated to make the effect more clear and each side of the triangle has to be a separate piece.
We advise you to obtain the design by creating triangle after triangle so you will not lose the right perspective.
Step 3 : To select a palette of color.
Now look for a good color palette. Usually, for this type of images metallic and dark colors are used, but you can experiment with as you wish.
HSB : 0º 0% 100%
CMYK : 0% 0% 0% 0%
WEB : # FFFFFF
RGB : 174 200 213
HSB : 199º 18% 83%
CMYK : 42% 13% 17% 0%
WEB : # AEC8D5
RGB : 56 110 136
HSB : 199º 58% 53%
CMYK : 91% 52% 41% 0%
WEB : # 386E88
RGB : 8 50 70
HSB : 199º 88% 27%
CMYK : 98% 85% 57% 32%
WEB : # 083246
RGB : 0 30 44
HSB : 199º 100% 17%
CMYK : 95% 88% 63% 56%
WEB : # 001E2C
Step 4 : To apply the color.
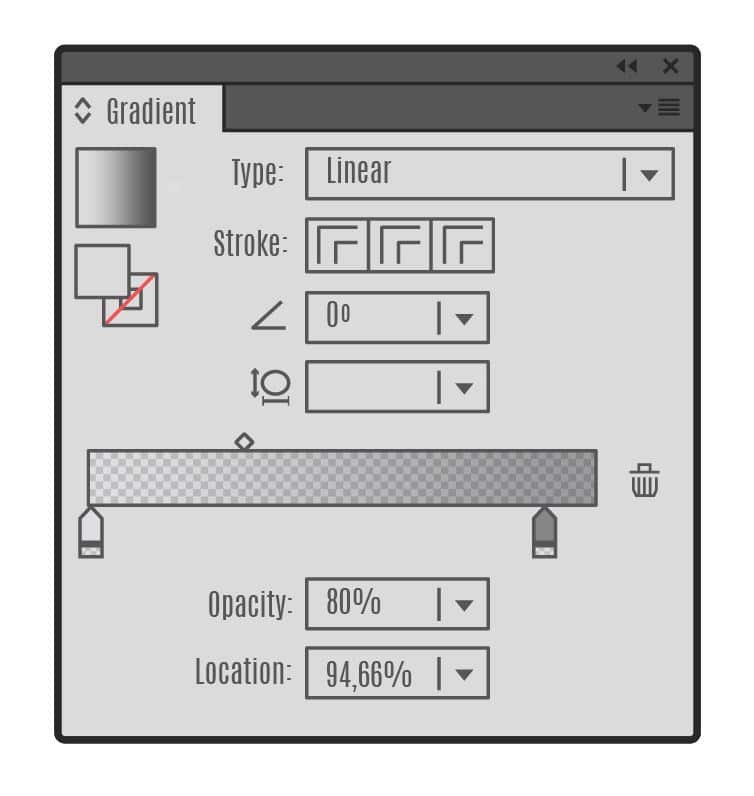
The base color will not be flat, it will have a linear gradient (cmd + F9) for each side of each triangle. The gradient of the base must not end in plain black or white.
Open another layer and block this one.
Step 5 : To increase intensity of the shades.
In this step you will empower black so you can create more volume. In order to do this, copy the face of the triangle on which you will work further.
Apply a linear gradient (cmd + F9) from white (0% opacity) to black (between 80% and 100% opacity).
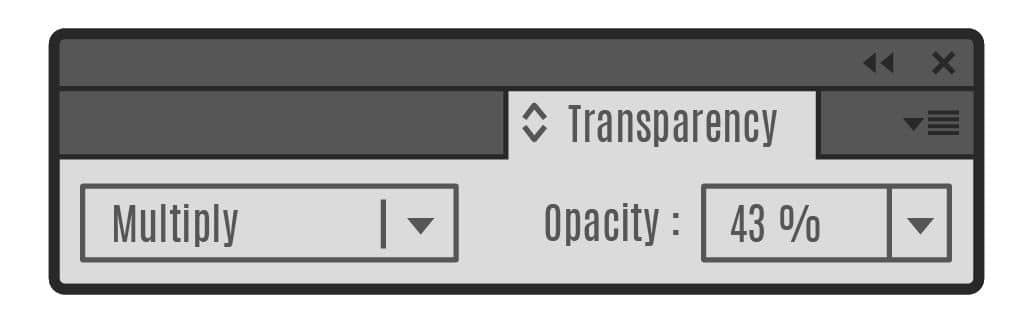
To finish this step, go to “Transparency” (Shift + cmd + F10) and apply blending mode “multiply” and modify the opacity until it is well integrated.
Create a new layer (cmd + L) and make a shape like the artboard. This shape you can color in black and dark blue as in the example (or the dark shades of the color palette you use). Apply an opacity (between 40 and 65%, approximately) and a blending mode “multiply”.
Step 6 : To increase intensity of the lights.
Open another layer (cmd + L).
Now let’s enhance shine. For this you must make a shape that fits the triangle. This shape must cover approximately half of the triangle. Apply a linear gradient (cmd + F9) from white (between 70% and 100% opacity) to black (0% opacity) to this shape.
Then go to “Transparency” (Shift + cmd + F10) and apply Screen mode and modify opacity until it fits best.
Final Step : To align the nodes
To finish, if you want to change the position of some of the points all you have to is (cmd + Y) to select the nodes and move them with the white pointer.
This helps also in properly aligning (Shift + F7) the nodes and to avoid leaving voids or unwanted lines.
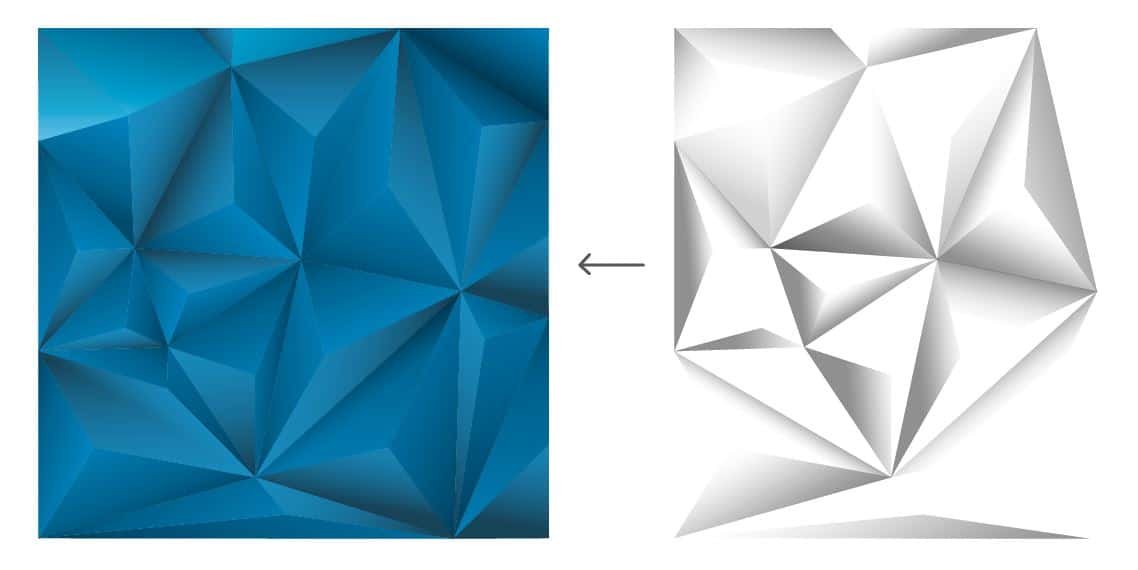
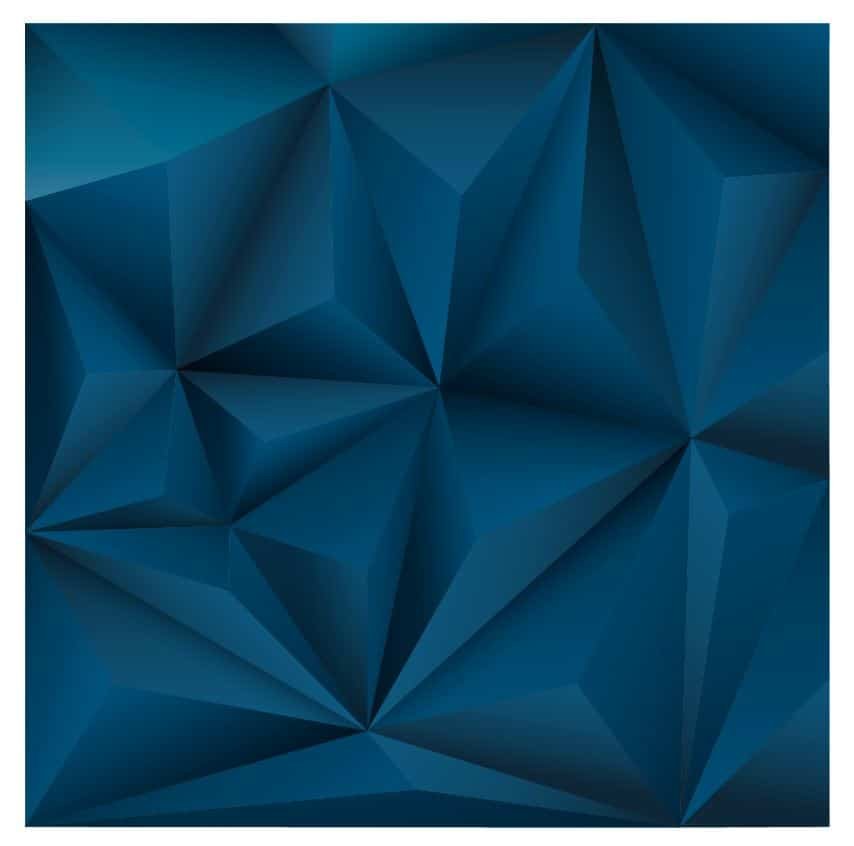
Final result
You have the final file on Freepik.com: Download now