Liberated A Website Template For Designers
A lot of you responded to the desire for premium files and graphics. Photoshop mockups have their place in website, and I think they always will, due to the fact that designers are comfortable pushing things around in Photoshop’s interface. Of course there are programs like Balsamiq that enable you to create live mockups quickly, but it’s also another tool to learn the ins and outs of. Along comes Liberated, which is a website template I created in Psd format. Let’s take a look at the Liberated website template below.
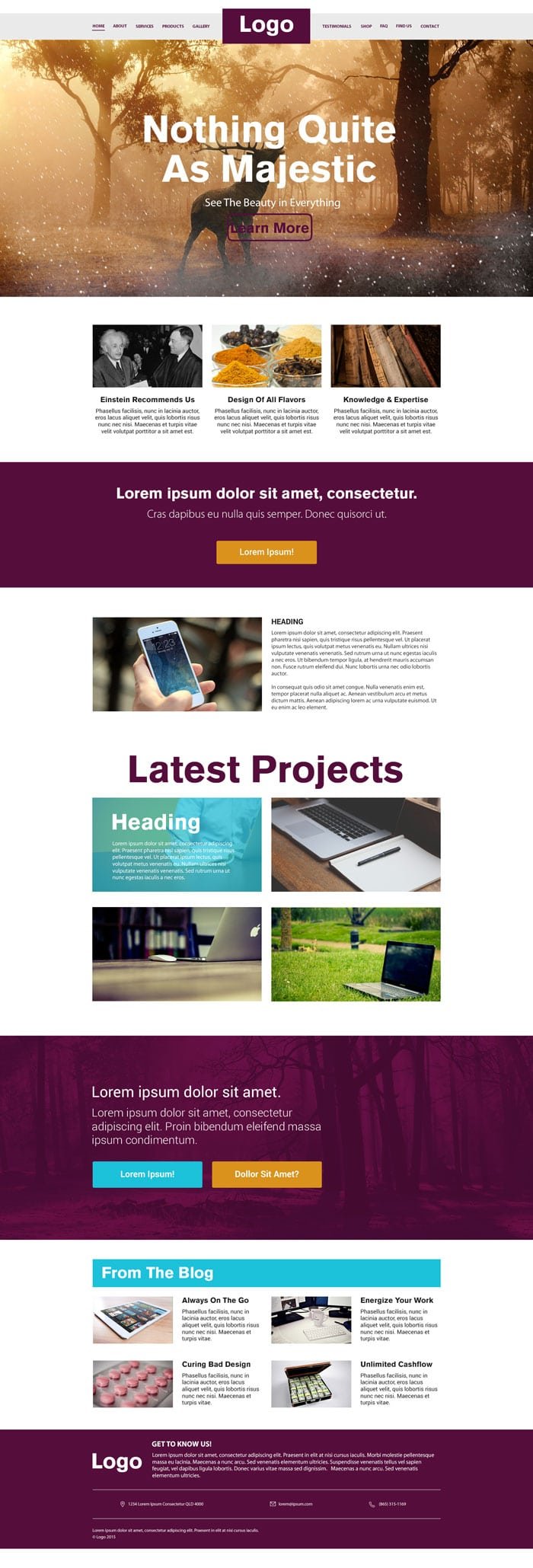
Liberated can be used as several different things. It can serve different purposes, such as becoming a professional landing page, or it can be the basis for your website’s homepage. Each section is divided up in the blocks, which are based on the 12 column system such as the one you would find when using Twitter Bootstrap or Foundation 5.
I wanted the main image to really stand out and get your attention. It’s probably best to use a dark colored image with white text over the top of it. You could easily slice up any of the images used in this template and drop them into your Bootstrap website. They’ll already be the perfect size, so all you have to do is drop them into your images folder.
I wanted to implement different calls to action and this template. You can see that I’d used different formats. The first call to action could be for someone to sign up for your newsletter. The second call to action could be for someone to make a purchase or view a demo of your product or service. The goal here was to have maximum contrast, so I used complementary colors such as purple, blue, and orange. They all stand out against each other, but they also look good when used together.
You can also showcase your latest projects. This section’s image will have a blue overlay with the project’s title and a brief description. Is also a section showcasing the latest articles from your blog. The footer section also features important contact information so website visitors will know how to get in touch with you.
If you are a member, click the link to download the liberated website template. If you enjoyed the PSD file, be sure to check back within the next week or two. I’ll be creating a live Bootstrap template that members will build the download and use in their own projects.
[membership_download style=”2″][download title=”Click Here to Download Liberated” icon=”style1-Ai-64×64.png” icon_folder=”file_download” file=”https://designcrawl.com/wp-content/plugins/optimizeMemberPlugin-files/liberated_hidden_layers.zip” package=”” level=”2″ new_window=”” hide_alert=””]You must be a member to download this template. [/download][/membership_download]